A few days ago I came across a tweet about Jetbrains Mono, the new free and open source font of Jetbrains. I have never used custom fonts for my developer environments, so I thought it would be a good start to give it a shot. Long story short, it was totally worth it.
This font is designed for developers, it is optimized to reduce eye strain that can occur when we scan quickly between multiple lines of code. It’s characters are of course monospace and easily distinguishable. Its lowercase characters have increased height. It has 138 code specific ligatures, some are merged characters, others are just whitespace balanced character pairs.
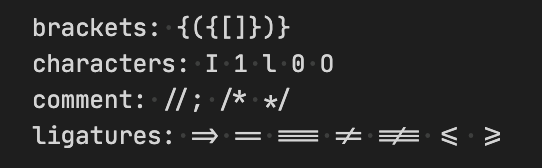
I immediately fell for the difference between the curly brackets and parentheses.
Differenciating between lowercase L, one and uppercase i can be difficult with other fonts,
but this font makes them completely different.
I turned on ligatures as well, my favourites are the arrows, comparisons lte, gte, and the double slash for comments.

This font is used in Jetbrains applications’ latest versions (starting from v2019.3),
currently I only use DataGrip from that repertoire.
For my daily work I use the iTerm2 terminal and VSCode. It was quite simple to set them up.
From this point there’s no turning back to default fonts.