Ever since I wrote about VSCode Reveal, I wanted to have a command-line interface to generate the same output. I loved that well-configured behavior and did not want to start from scratch. Finally, I had the time to do it.
Getting started
The revealjs-cli npm package is available here.
The Github repo is available here.
Install
npm install revealjs-cli
Create a markdown file for the slideshow.
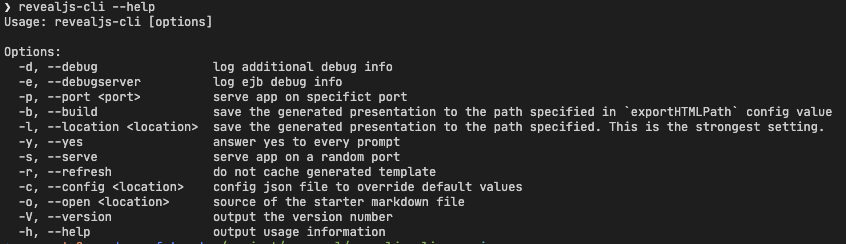
Access info about the available features via --help flag.

Export slides
Run the tool with params to export
revealjs-cli \
--build \
--location ./slides-dist \
--open ./path/to/markdown/slideshow.md
NOTE: It removes the folder that the
locationis set to. It asks for permission before that happens. You can bypass it with--yesflag, for CI-friendly behavior.
Export PDF
You can create a pdf with the browser’s print feature.
It can be forced with ?print-pdf-now queryparam at the end of the url.
Serve Slides
If you specify --serve flag, or a port to serve on with --port, then the server will not shut down, and it can be accessed from e.g. a browser.
Happy sliding!