100-days-of-code
100 Days Of Code - Log
Day 1: 2022-07-02
Today’s Progress: I’ll try to move my english hardcore softwaredev tweets and retweets to my alt account
@BudavariMatyas, let’s see how it goes 🤞
Thoughts: I can consider this as the beginning, since this is the marker when I started to split my dev and personal accounts on twitter, even though I did not mark it explicitly.
Day 2: 2022-07-02
Today’s Progress: I’ve made my header with #p5js 👀
Thoughts: What I like the most in this is that it supports dark mode and stops the animation for those who prefer reduced motion.
Link(s) to work: p5.js Web Editor
Day 3: 2022-07-05
Today’s Progress: I missed the last battle, but it’s still nice to practice CSS with @css_battle
Thoughts: I love to think about css alignment, css battles are coming.
Link(s) to work: Curtain - Mátyás Budavári
Day 4: 2022-07-06
Today’s Progress: At last got enough points to get into the global leaderboard!
#smallSteps 8925th / 209746
#cssbattle #100DaysOfCode
Thoughts: I thought 3D would ake it easy for me, I spent too long that I’d feel safe to admit to align it perfecctly. The diff helps a LOT.
Link(s) to work: Black Light - Mátyás Budavári
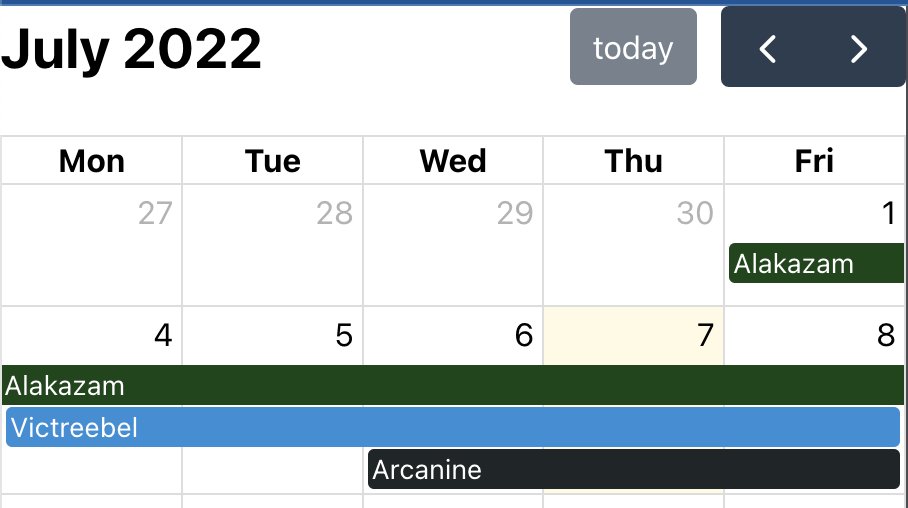
Day 5: 2022-07-07
Today’s Progress: #100daysOfCode day 5:
I wanted to visualise custom multi-day events in a calendar for a while, let’s see how it goes.
is pretty easy to use, it can be embedded in a few lines of code. I’ll have many ideas how to fine tune it…
Thoughts: It was just a proof of concept, but I have high hopes in this one.
Link(s) to work: FullCalendar - JavaScript Event Calendar

Day 6: 2022-07-08
Today’s Progress: #100DaysOfCode Day 6
I made a script to get size of folders per date from an s3 bucket using #s3curl and visualized it with #plotlyJS
I had around 1 hour time limit for learning and coding. Besides a nasty typo in “marker” based pagination, everything worked on the first try 🎉
Thoughts: It was an amazing exercise, if I’ll need to use it again I pimp it up to a shareable form.
Day 7: 2022-07-14
Today’s Progress: #100DaysOfCode Day 7:
Practice CSS rotation and its quirks at #cssbattle
Thoughts: Some browsers handle the border with rotation pretty badly even if I tell that I’ll transform it. At least the css battle server accepted it.
Link(s) to work: Tesseract - Mátyás Budavári
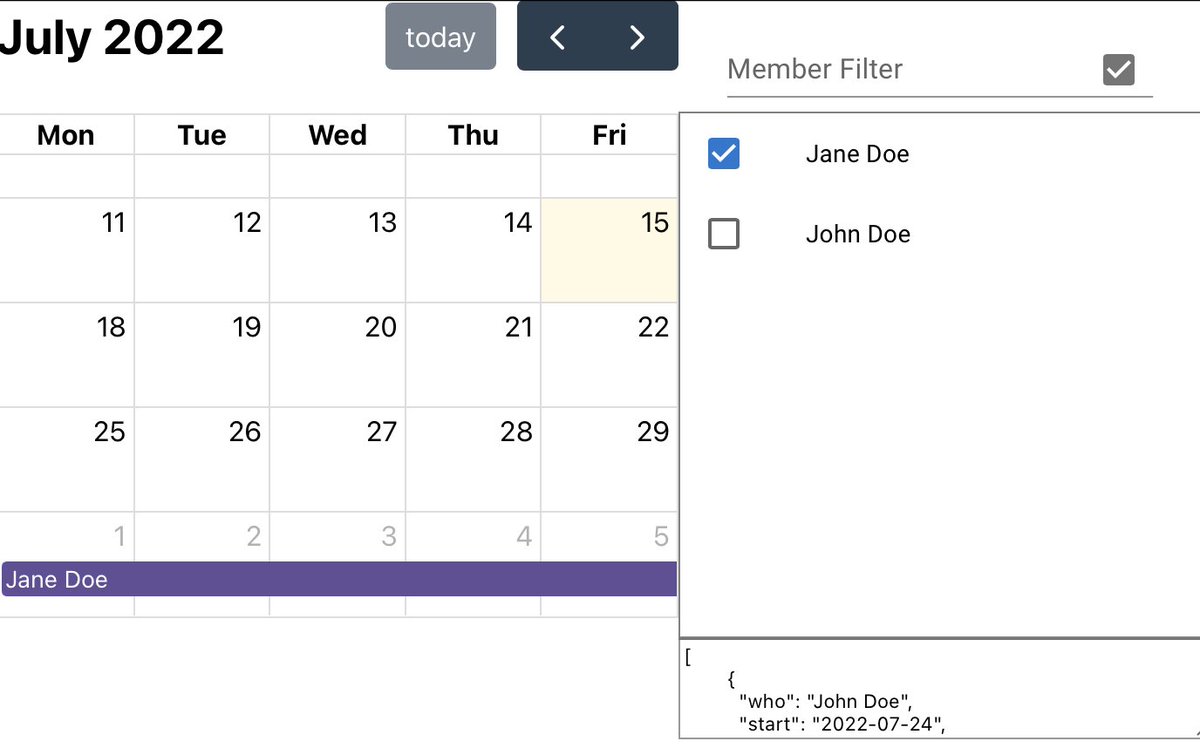
Day 8: 2022-07-15
Today’s Progress: #100DaysOfCode Day 8
Today I got an hour to polish my calendar viewer that I wrote about a few days ago. It still has a long way to go but now it’s usable enough for my needs. I’ve added a github action to deploy it, and fixed some onboarding issues.
Thoughts: I needed to revisit date handling, but now it has a proper onboarrding experrience for newcomers. Mobile view is still a mess.
Link(s) to work: Absence Calendar

Day 9: 2022-07-16
Today’s Progress: #100DaysOfCode Day 9
Today I’ve started to log my progress properly on github as well. In order to avoid having to manually duplicate the text I write here, I’ve created a small python script to get these entries via TwitterAPI
#100Devs
Thoughts: It was a fun experience, I have some ideas where to go next with this. It took more than I expected, I’m glad I switched to python early on.
Link(s) to work: 100-days-of-code/main.py at master · budavariam/100-days-of-code
Day 10: 2022-07-17
Today’s Progress: #100DaysOfCode Day 10
I’ve started to log my journey on learning #spanish in #hungarian using #11ty
My usual steps of writing about a new topic:
- Get a static site generator
- Browse themes
- Choose a different SSG
- Switch theme
- Rewrite the theme
Thoughts: I struggled between learning a new flavour of static site generators or use one that I already know. So I chose one that I’ve used a bit. I decided to spend this day organizing my spanish learning material, now I’ll have a place to put them moving forward.
Link(s) to work: Learning Spanish
Day 11: 2022-07-18
Today’s Progress: Day 11 of #100DaysOfCode
Today I took it easy and got the basis for further development. I’ve added csv-processor for a new word list table in my spanish learning page.
Thoughts: It took me a while to figure out how to load csv data, but luckily with eleventy I can define custom data inputs.
Link(s) to work: Szavak
Day 12: 2022-08-01
Today’s Progress: #100DaysOfCode Day 12
I mixed #appleScript and #python to extract events from the Calendar app and add filtered events back into another calendar for the next few weeks.
The most tricky part was handling the recurrent rule format to regenerate the events, and ofc #timezones
Thoughts: The sad part with the events handled in Calendar app is that AFAIK I can not query for a specific time interval in the future. Rather I have to get ALL events, parse their recurrence rules (shoutout to dateutil.rrule) and generate when they occur and filter to the given date. There might be a simpler method, I hadn’t not yet found any. Other than this I needed to chase down a nasty case.
INFO:generate_event_dates "2022/03/11 17:15:00", "FREQ=WEEKLY;UNTIL=20220915T132959Z"
...
ValueError: RRULE UNTIL values must be specified in UTC when DTSTART is timezone-aware
Day 13: 2022-08-12
Today’s Progress: #100DaysOfCode Day 13
I’ve started dusting off my ancient C knowledge and getting my hands dirty with custom #flipperzero plugin development.
Today I successfully built a custom firmware with a basic hello word app.
Thoughts: I need to revisit many things from the university C classes. I was surprised how easy it was to build my app as needed. I’d bee happy to have some kind of emulator or debugger. We’ll see.
Day 14: 2022-08-14
Today’s Progress: #100DaysOfCode Day 14
I’ve created a #flipperZero plugin in C that plays Conway’s Game of Life.
Thoughts:
Link(s) to work: [Plugin] Conway’s Game of Life by budavariam · Pull Request #1 · budavariam/flipperzero-firmware

Day 15: 2022-08-21
Today’s Progress: #100DaysOfCode Day 15
I’ve added a simple #darkMode switch to my #11ty site. That’ll make it easier for me to find the best color scheme later on.
A media query was already there for dark mode in the 11ty/eleventy-base-blog theme. Now my DevEx is better.
Thoughts:
Link(s) to work: Add basic dark mode by budavariam · Pull Request #1 · budavariam/learning-spanish
Day 16: 2022-08-22
Today’s Progress: #100DaysOfCode Day 16
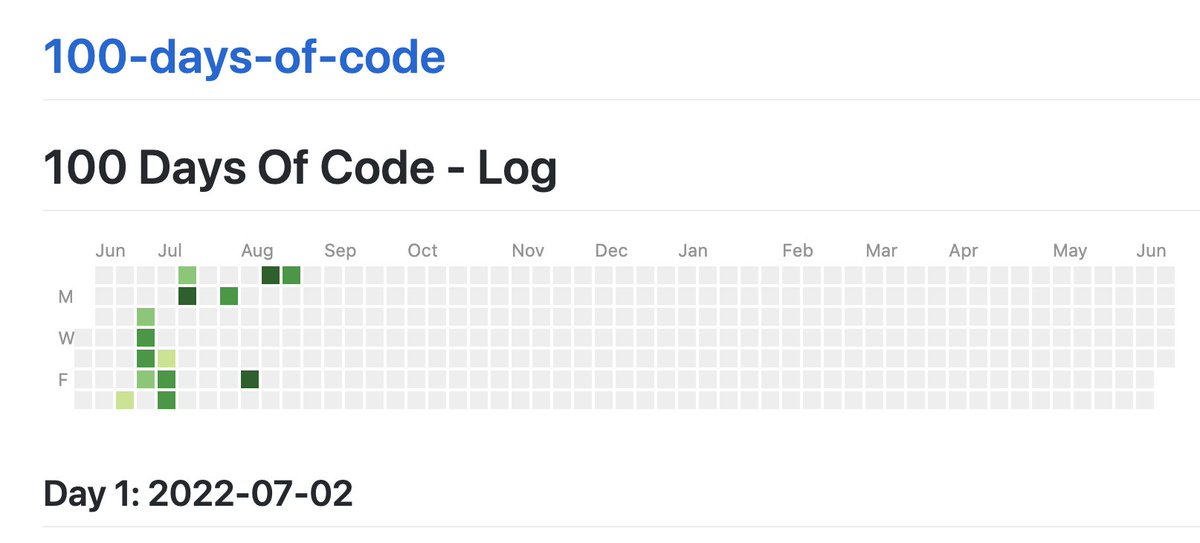
In order to see how I perform in this challenge, I started to create an automated git chart-like progress meter. Boxes have different colors based on the number of reactions to these tweets. Hope it helps me be more consistent. 📈
Thoughts: This is not ready yet, I have some improvement ideas already. The tricky part will be to add hovering and navigation.
Link(s) to work: 100 Days Of Code - Log

Day 17: 2022-08-23
Today’s Progress: #100DaysOfCode Day 17
Today I took a deep dive into Kubernetes’ job parallelization options and configurations.
Thoughts: Time well spent.
Day 18: 2022-08-24
Today’s Progress: #100DaysOfCode Day 18
Today I took an unplanned deep dive into #kubernetes networkPolicies and network-related investigations tackling possible kube-dns issues, port forwarding, and probing different service port accesses
Thoughts: Long ride with a happy end. Learned a lot, and cleared up many of my assumptions. Now I want to have a custom docker image even more, that has all my favourite debbugging tools. I need at least netcat/telnet, ping, nslookup, dig, bash, python, curl/wget
Day 19: 2022-08-25
Today’s Progress: #100DaysOfCode Day 19
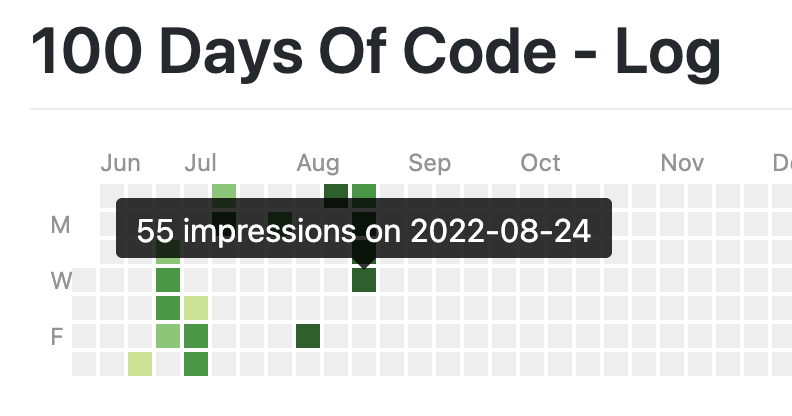
I’ve added minor enhancements to my progress page. I ensured that the minimal default #jekyll #githubPages template embeds the SVG, then I added basic tooltips and click navigation handling to my contribution chart.
Thoughts: I still see many parts to improve, better fonts, nicer look for the small boxes, and showing the day number in the tooltip. Mobile view, tooltip shall not get out of the scrreen, but it’s good for now.
Link(s) to work: 100 Days Of Code - Log

Day 20: 2022-08-31
Today’s Progress: #100DaysOfCode Day 20
Today I revisited vim commands and shortcuts. In the meantime, I’ve fixed many typos in my cheat sheet 🙈
Thoughts: I did not forget as much as I thought.
Link(s) to work: learn-vim/vim-cheatsheet.md at master · budavariam/learn-vim
Day 21: 2022-09-01
Today’s Progress: #100DaysOfCode Day 21
I’ve recreated this Pac-Man scene in “just” 482 bytes of #css! Having fun in this crazy #cssBattleChallenge golfing game via @css_battle
Thoughts: This was the first time I used box-shadow in cssBattle, totally worth it. It’s also nice to put in my trials into github so that I can learn from the steps later.
Link(s) to work: Pacman - Mátyás Budavári
Day 22: 2022-09-02
Today’s Progress: #100DaysOfCode Day 22
Since I’ve made a design mistake of trusting my twitter posts timestamps for the progress logs, I needed to revisit my python datetime parsing knowledge and figure out a sweet compromise with my daily schedule. I’ll use UTC+1 instead of CET to gain an hour.
Thoughts: I still messed up the first day, but whatevs.
Day 23: 2022-09-06
Today’s Progress: #100DaysOfCode Day 23
I started to get familiar with VSCode extension creation. I went through getting started guides and started to tweak sample codes
I’d like a new functionality, that I hadn’t yet found an extension for. Let’s see if it’s possible and whether I can create it
Thoughts: I’ve already found some seemingly blocker problems, but I’m still taking a deep dive into the docs.
Day 24: 2022-09-07
Today’s Progress: #100DaysOfCode Day 24
I’ve created a POC usable working version of my very first #VSCodeExtension
It adds static autocomplete values into my .md files under optionally specified paths. I can even customize description texts or icons, all from the config
Thoughts: I extracted my code from yesterday’s poc and was able to generate a new config, and even figure out how to debug it. The activators tricked me. It’s probably not the most performant extension ever, but I only plan to use it locally just yet.
Link(s) to work: GitHub - budavariam/vscode-static-autocomplete: Static Autocompletion into Markdown documents
Day 25: 2022-09-08
Today’s Progress: #100DaysOfCode Day 25
I added a command to my #VSCodeExtension to reload the static autocomplete items
I added a contributes.configuration part into the metadata info
I started to experiment with ConventionalCommits and I also updated the changelog
Thoughts: I’d like to add proper github releases and figure out a better git tagging experience. The docs are still ugly and unchanged, also I might see how can I publish an extension soon.
Link(s) to work: [0.0.2] Reload configurations by budavariam · Pull Request #1 · budavariam/vscode-static-autocomplete
Day 26: 2022-09-09
Today’s Progress: #100DaysOfCode Day 26
Today I rethought my daily processes
For my upcoming meetings, I can automatically set up schedules to open templated notes just a few minutes before the meetings
‘at’ seems perfect for scheduling later execution. I made it work
Thoughts: cronjobs is not idiomatic forrr this task, nor do I want to keep a serveer running for this. at seems perfect. I’ll start it from python. I saw it working, just have to connect with csvlike eventlist reading and add some “AI” for meeting vs template matching.
Link(s) to work: at (command) - Wikipedia
Day 27: 2022-09-10
Today’s Progress: #100DaysOfCode Day 27
Today I quickly drafted the wireframe of the POC for my automated meeting-note creator/opener. The base functionality works, need to polish it.
I learned about queues in ‘at’, I can simply categorize my schedules, and it’s easy to clear a subset of jobs.
Thoughts: I need to come up with the proper data structures, but the job reset and creation already works. I think it might work properly next week
Day 28: 2022-09-11
Today’s Progress: #100DaysOfCode Day 28
I’ve worked on my meeting note auto-opener. I’ve put together templates for different event categories and coded the template selection logic.
I cleaned up the code and moved the configurable parts closer together
I can see how it fits me from tomorrow 🚀
Thoughts: I need to clean up the input CSV generator logic. I use a really old event list generator that I need to enhance.
Day 29: 2022-09-12
Today’s Progress: #100DaysOfCode Day 29
Today I saw that my calendar-based auto note-opener worked like a charm in a real-life scenario 🤓🥳
I cleaned up the logs into human-readable form for regular usage. I moved the detailed info into debug/trace level. I also handled some tricky exceptions
Thoughts: I did not have mmuch time to develop, I use uuid-s for the events in case they don’t have proper identifiers
Day 30: 2022-09-13
Today’s Progress: #100DaysOfCode Day 30
I optimized the single-day event collection speed ⚡️
Getting events from Calendar app is tricky. For reoccurring events, you must get the original entry to tell today’s ones
BUT by using #PyObjC, I could fetch the events from the CalendarStore directly 🎉
Thoughts: Today I wanted to switch to a new calendar. The Calendar app could not comprehend the size of my new calendar for event collection. Luckily I was using .csv for the events from the start, so I could extract the generator logic in any way I wanted.
Day 31: 2022-09-14
Today’s Progress: #100DaysOfCode Day 31
Today I tweaked my calendar-based auto note-opener
I added #osascript dialog prompt for meetings without a defined template. Asking the user if it should create the notes or not
I unified the logging messages and made sure that error messages are kept
Thoughts: I see many ways to improve the extensibility of my code. I’m thinking of adding more templates to choose from per event type.
Day 32: 2022-09-16
Today’s Progress: #100DaysOfCode Day 32
Today I got started with @NotionHQ API. I learned how to create and connect an integration to a db.
I’ve added an option to my calendar-based auto note-opener to create new notes in Notion, then open the application if it’s available, otherwise open in web
Thoughts: I wanted to try how tweet scheduling works. I failed to hit the schedule button when I started to edit, so I lost a day again…
Day 33: 2022-09-17
Today’s Progress: #100DaysOfCode Day 33
An ongoing battle at @css_battle is available at 👉 ⚔️
🎨 I’ve been working on my solutions in the last few days.
📈 I still have room for improvement
Thoughts: The positioning in the letter R is not good at all… I need to look at some better positioning hacks.
Link(s) to work: CSSBattle
Day 34: 2022-09-18
Today’s Progress: #100DaysOfCode Day 34
Today I drafted a random crossword generator to help me practice Spanish words in a daily manner
Thoughts: I have the stack, I collected some words POC is on the way.
Day 35: 2022-09-19
Today’s Progress: #100DaysOfCode Day 35
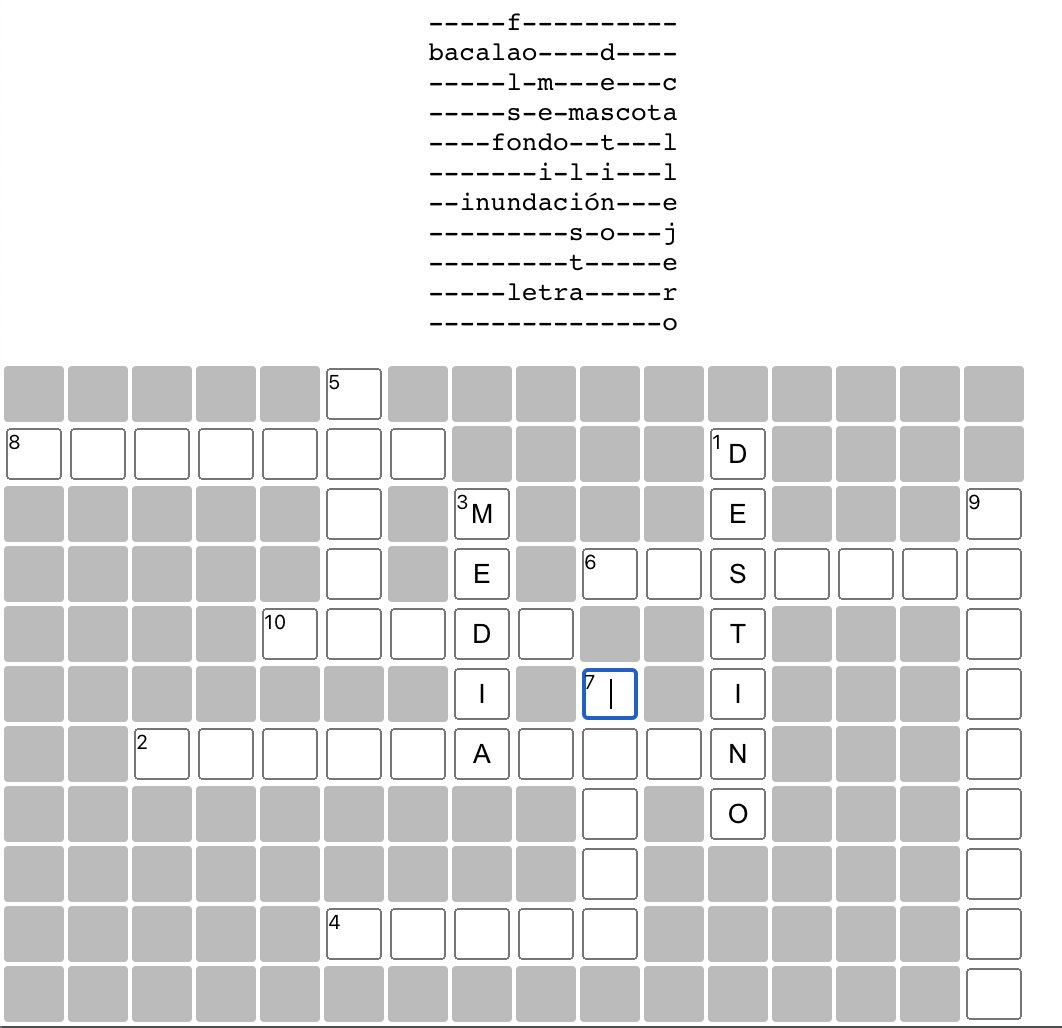
I created a POC for my daily 🇪🇸 crossword puzzle.
- It collects the same words throughout the current day
- Added a base HTML/CSS template for the layout
- Users can only enter a single letter or remove the current one
Shoutout to npm: crossword-layout-generator
Thoughts: I started to write this code in React, eventually I’d like to add it to my 11ty site learning-spanish. I might transform it into a web component just to see how they work.
Link(s) to work: npm: crossword-layout-generator

Day 36: 2022-09-20
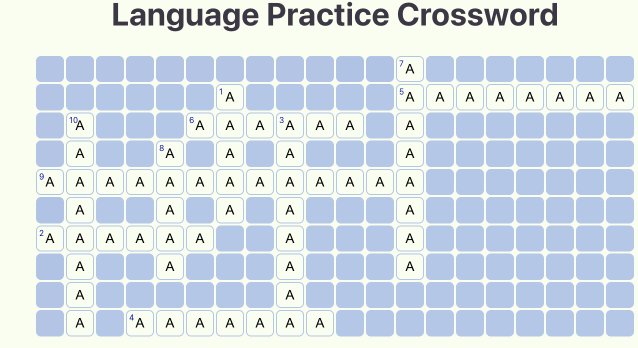
Today’s Progress: #100DaysOfCode Day 36
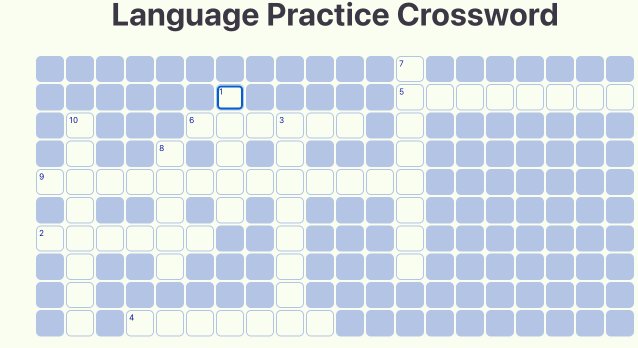
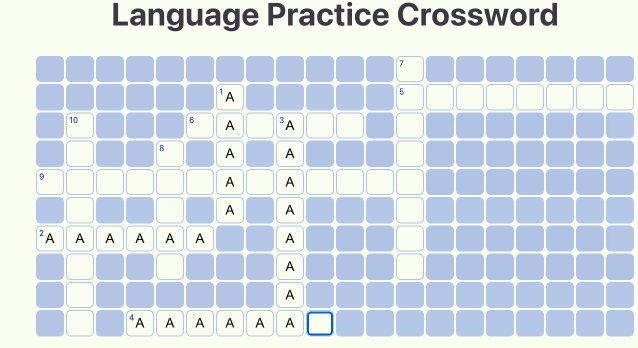
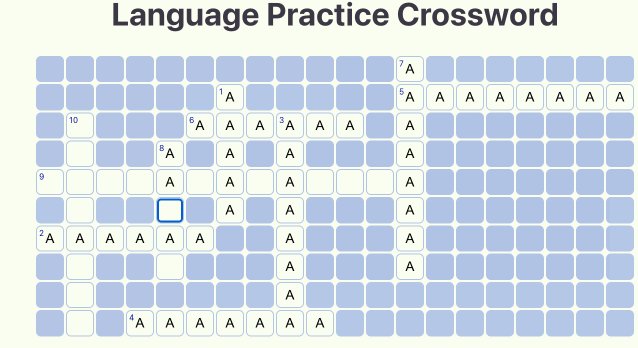
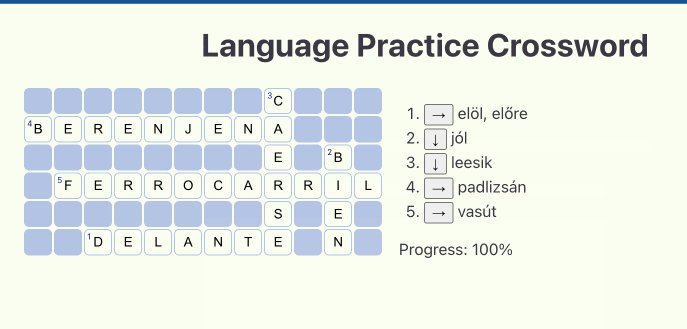
🤖 I coded a heuristic in my language practice crossword to make it automatically move to the next slot upon filling the fields
💡Now that I look at this animation, I got some idea of how to make it better
Thoughts: I took more time than I expected with this auto navigation, I’d like to handle backspace and arrow key navigation is well. I don’t want to capture tab for the game.

Day 37: 2022-09-22
Today’s Progress: #100DaysOfCode Day 37
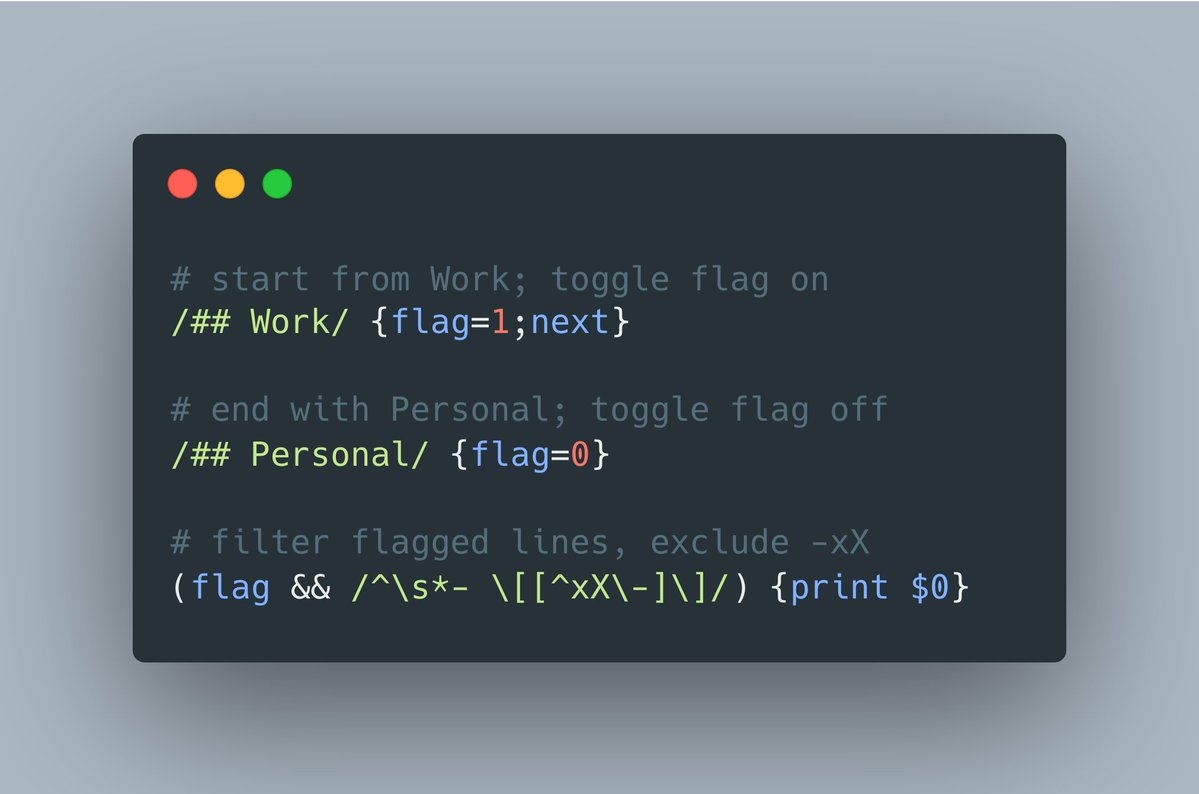
I use @toggltrack to help me track the time I spend on different work projects.
Though some personal ones should not appear on my weekly timesheet.
Today I’ve added an option to my helper tool not to render the hidden lines at all
Thoughts: I had little time to code, though this addition helps me a lot. I might add a simple MUI checkmark to each line to let me mark them as completed while filling out the timesheet.
Link(s) to work: Time Tracker
Day 38: 2022-09-23
Today’s Progress: #100DaysOfCode Day 38
Today I needed to assign specific people to week-long tasks.
I wrote a simple #JavaScript code to automate the #GoogleCalendar event creation. Upon creation, it also gave me a report on what events have been created.
Helpful docs:
Thoughts: It speeded up manual work, still has potential for improvement. Thoug I don’t want to solve vague nonexistent problems yet.
Link(s) to work: Import events to Google Calendar - Computer - Google Calendar Help
Day 39: 2022-09-24
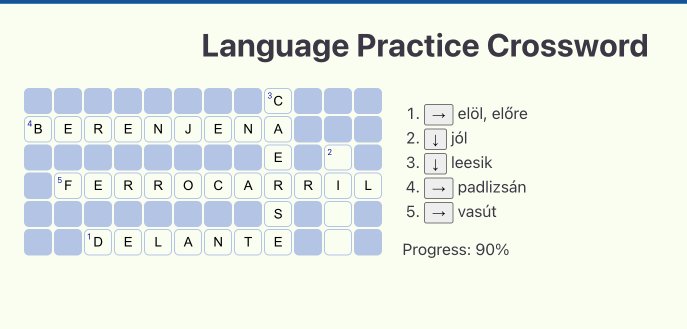
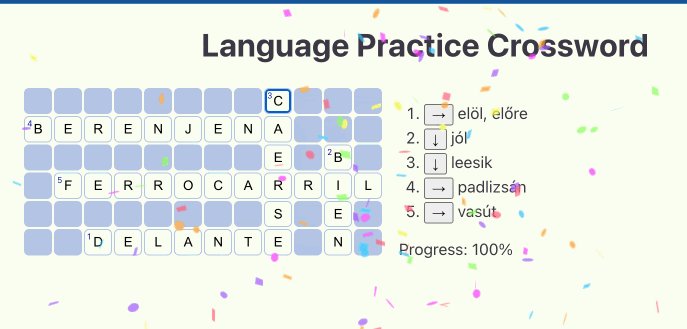
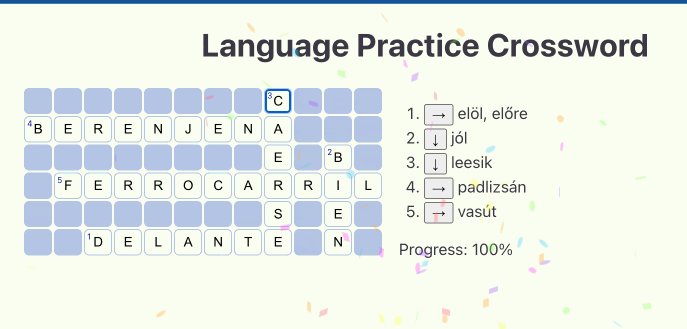
Today’s Progress: #100DaysOfCode Day 39
Today I polished my minimal #LanguageCrossword implementation.
🧮 Progress counter gives some further hints
🔀 Jump button shows the word orientation from now on
🎉 Upon completion, #canvasConfetti ensures the festive mood
Thoughts: It has the base functionality to go live, but the code is a mess. I need to clean it up, and figure out what is the easiest way to render it into my Language Practice website without adding the source code over there.

Day 40: 2022-09-25
Today’s Progress: #100DaysOfCode Day 40
🕹️ I played with @css_battle’s current #CSSBattleChallenge
🏡 I rediscovered a shorthand recently, so I went through other battles to apply and increase my score
🦄 I guess Unicode characters could spice up my game at this point
Thoughts: I found a unicode character tester site, but I didn’t take a deepdive into it yet, with positioning at least I feel like I solve scenarios that could appear in the real world.
Link(s) to work: Letter N - Mátyás Budavári
Day 41: 2022-09-26
Today’s Progress: #100DaysOfCode Day 41
Today I looked at possibilities for embedding my #createReactApp React.js #LanguageCrossword POC codebase into my Spanish Learning @eleven_ty static website.
#100Devs what do you think would be the best?
- Embed in an iframe
- Make it a WebComponent
- Eleventy React Template
- …I’ll tell in a comment
Thoughts: I’d prefer to choose the simplest solution. It’d be great to have a demo site for the corsswoord while it can be embedded to other pages with minimal effort. I imagine WebComponents should be elements that are meant to be reused in multiple places. Eleventy Renderer is experimental, though it might worth a try. Iframe seems to be the simplest of all. I could just render react in the static site.
Day 42: 2022-09-27
Today’s Progress: #100DaysOfCode Day 42
📚 I looked into WebComponents in general
🔥 I checked out the popular @buildWithLit
🚀 I tried @direflowjs on my static site
I’m pretty happy with the progress
Thoughts: I wish my code will work exactly as I intended it with the help of DireFlow, otherwise comes planB. Refactor and rewrite.
Day 43: 2022-09-28
Today’s Progress: #100DaysOfCode Day 43
I fixed the minor issues when migrated my React component into @direflowjs #webComponent
🌴 Could not add :root for CSS properties. I added them to my root className
🔎 The document.getElementById calls did not work. I replaced them to ref.querySelector()
Thoughts: I’m happy that CSS variables propagate through. I can easily use the already existing dark theme from my site.
Day 44: 2022-09-29
Today’s Progress: #100DaysOfCode Day 44
🎉 I released the MVP of my 🇪🇸Crossword #WebComponent to help my classmates as well
📵 At first, I thought it wouldn’t work well on mobile, but I was able to pinpoint and fix the major issues
💡 I already got positive feedback
Thoughts: I found some minor bugs, sadly only the v0.0.6 npm version was the one I was satisfied with enough to let it out of my hands in minified form. I’m still not proud of the source code.
Link(s) to work: Learning Spanish Keresztrejtvény
Day 45: 2022-09-30
Today’s Progress: #100DaysOfCode Day 45
I played the current #CSSBattleChallenge at @css_battle
🕐 I think these were my fastest solutions yet
🎁 box-shadow came in handy as a clone tool
🎨 I learned a new trick: I can exploit that its default color is “currentcolor”
Thoughts: I finally created an init shell script that helps with starting a new challenge. These challenges seemed pretty easy, or I’m starting to get into it.
Link(s) to work: Letter B - Mátyás Budavári
Day 46: 2022-10-01
Today’s Progress: #100DaysOfCode Day 46
📝 Today I started to get familiar with Zettelkasten note taking method
🎓 I’m in an endless process of rethinking and improving my current knowledge management system
Thoughts: Nice idea, I’ll need to learn more to see how it fits my system
Link(s) to work: Zettelkasten knowledge and info management • Zettelkasten Method
Day 47: 2022-10-02
Today’s Progress: #100DaysOfCode Day 47
I started to clean up my LanguageCrossword React code
🌀 Improved my #developerExperience by automating repetitive tasks
⌨️ Added #Typescript to the mix, started to define the interfaces and types
🌐 Got rid of global variables
🔬 Fixed styling issues
Thoughts: Currently there are still more any then what’s healthy, but as soon as I get a storybook-like component and split out functionality into their own files it’ll be much less mind-boggling to add new features
Day 48: 2022-10-03
Today’s Progress: #100DaysOfCode Day 48
I improved my LanguageCrossword a bit today.
🏗️ I calculated new progress metrics to help me provide additional hints
📈 I strike through the completed words hoping that it might improve engagement
🧹 I continued code cleanup
Thoughts: I did not have much time today to imprve my code, did my best in this short time. Just had to sit down and code the logic. I hopee that after I finish the typescript rewrite and code split I’ll be able to code ideas like much faster.
Link(s) to work: Learning Spanish Keresztrejtvény
Day 49: 2022-10-04
Today’s Progress: #100DaysOfCode Day 49
Today I spent some time browsing through #Hacktoberfest tags on Twitter, GitHub, and DEV to find tips on how to have meaningful contributions.
I’m still looking for an #OpenSource project to contribute to.
Thoughts: I’ve been trying to get involved for 3 years now with no luck. I wonderr how it will be this year.
Day 50: 2022-10-05
Today’s Progress: #100DaysOfCode Day 50
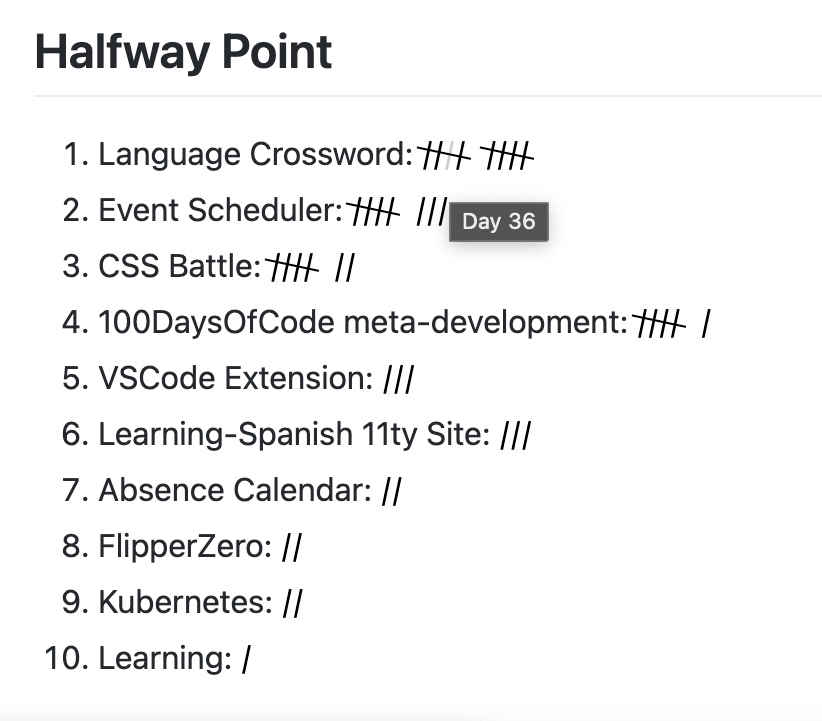
☕️ I took some time to revisit my progress
🍦 I had fun with #VanillaJS to create navigable statistics in my progress log out of the top 10 topics
🧮 I implemented hoverable #CSS tally marks
Thoughts: I just drafted this code, it’s not best practice, but it felt good revisiting it. I figured that :has() is capable of counting the number of children… The future of CSS is promising.
Link(s) to work: 100 Days Of Code - Log

Halfway Point
Day 51: 2022-10-06
Today’s Progress: #100DaysOfCode Day 51
🎨 Today I learned about radial-gradient filter in #CSS
⚔️ I tried to use my fresh knowledge with the latest cssbattles, but could not pass 99.9% yet
🧙 I learned a new trick: copy only a single border with “filter: box-shadow”
Thoughts: It’s frustrating to see the bad borders and I don’t know what parts are failing the diff…
Link(s) to work: Learn CSS radial-gradient by Building Background Patterns
Day 52: 2022-10-07
Today’s Progress: #100DaysOfCode Day 52
I pushed my language crossword web component one step closer to a proper standalone reusable entity 🥳
💬 Starting from version 0.0.10, the dictionary is replaceable. It is loaded from an URL from now on
🔒 The dictionary is kept in localstorage for a day
Thoughts: It’s usable from now on with a custom dataset, and spec characters can be added at last.
Day 53: 2022-10-08
Today’s Progress: #100DaysOfCode Day 53
I drafted another component for my language learning site: a simple word list viewer with fuzzy search filtering, category and word class filter would be an extra.
It could work from the same data format as what the crossword uses.
Thoughts: I wanted to use proper word list for a while now, let’s see what I can get
Day 54: 2022-10-09
Today’s Progress: #100DaysOfCode Day 54
Today I started to code my WordList web component
🖼️ I started to get familiar with @buildWithLit templating
🚧 I created a POC with the bare minimum functionality
🧭 I connected @fusejs for a fuzzy search on the change event
Thoughts: I was able to fire up a starter project with a bunch of boilerplate… will take some time to push it to prod
Day 55: 2022-10-10
Today’s Progress: #100DaysOfCode Day 55
I started to clean up my word finder POC
⚖️ I created a prod rollup bundle to let me use it as a standalone item
📒 I used a valid name instead of my-component and pushed it to npm
🚀 I embedded it into my language learner site
Thoughts: I did not have much time, I could not figure out why rollup did not like the summary part, nevertheless I cleaned up a lot of mess in that repo, npmignored a bunch of stuff
Link(s) to work: Learning Spanish Szavak
Day 56: 2022-10-16
Today’s Progress: #100DaysOfCode Day 56
🎉 Our team got 3rd place at the company-wide Hackathon
🚂 We created a new internal site for managing travel expense reimbursement
👷 Our service extracts data from the pdfs and organizes them in the desired way to decrease manual workload
Thoughts: I had some thoughts on how to create a rocking presentation, I might write a blogpost on it
Day 57: 2022-10-23
Today’s Progress: #100DaysOfCode Day 57
🔖 Learned about data fetching in #lit #webcomponent, looked into the “until” function to print a message until my Promise resolves
↘️ Updated my wordlist component in my Spanish learning site to work from the same data source as what my crossword uses
Thoughts: I started to implement this in a waaay more complicated than I should have. But got back on track. The look and feel is still a bit of a mess, but I can start to improve the word list.
Day 58: 2022-11-01
Today’s Progress: #100DaysOfCode Day 58
⚔️ I tried once again to finish the last 2 battles of the latest #cssBattleChallenge
🔄 I found a simple rotate + drop shadow solution for 132. The positioning could be simplified
🚧 I can not yet get past 99.9% in challenge 131
Thoughts: This 131 drives me crazy. I think I found an elegant way, but it still does not work
Link(s) to work: letter-s - Mátyás Budavári
Day 59: 2022-11-07
Today’s Progress: #100DaysOfCode Day 59
I read about AWS ALBs, debugged a misbehaving Ingress in EKS, issued certificates and wrote a step-by-step guide for my future self
I dusted off my DevOps knowledge of CI/CD pipelines and branching strategies
I finished the remaining #oitm coding tasks
Thoughts: Bunch of learning, not so visible
Day 60: 2022-11-08
Today’s Progress: #100DaysOfCode Day 60
Continued my AWS journey by getting some on-hands experience in RDS
I set up external database connections and practiced data migration in a small dataset
Thoughts: I love in AWS how easy it is to change configuration values, and I don’t like how it keeps me in the dark if something is not right…
Day 61: 2022-11-15
Today’s Progress: #100DaysOfCode Day 61
I set up a local dev proxy to closely inspect the packets of a strange-behaving web app
Chrome can be started with proxy settings via CLI. No need to temper with the network. e.g. on macOS:
open -a “Google Chrome” –args –proxy-server=localhost:8080
Thoughts: It blew my mind how easy it was to set it up. And how easy it is to add code rewrite if I need to mock some parts of the app temporarily without having to stop or restart the service
Day 62: 2022-11-16
Today’s Progress: #100DaysOfCode Day 62
👑 We found Kinder Surprise Kings during shopping and it inspired us to improvise a basic nativity scene from what we have at home
🔍 As a fun experiment, we 3D scanned it, and I dusted off my three.js knowledge to load a GLTF file
Thoughts: I’ve found a basic example in codesandbox, I wanted to export it from the beginning to a place. The github pages export worked flawlessly, but it looked like a mess, the source code was not there etc. And the deployed stuff did not work, because the basic example was built with parcel, but it missed the static asset copy plugin… I then created a github project, fixed the issues and added a github workflow to deploy to github pages. I love the end result. We might make a christmas card out of it with some animation or snowing…
Link(s) to work: THREE.js
Day 63: 2022-11-19
Today’s Progress: #100DaysOfCode Day 63
☸️ I’ve started to summarize my last few years of working with Kubernetes into a blog post
👷 I aim to have a post I can use as a guide to help anyone through the basics who haven’t worked with it yet
🧐 Also, to have my own cheatsheet for my future self
Thoughts: It’s going to be a loooong post. I spent more time so far looking for a specific meme about networking than with the text itself…
Day 64: 2022-11-20
Today’s Progress: #100DaysOfCode Day 64
✍️ I took some time to revamp my blog post about my experiences and takeaways from our latest Hackathon project.
🙈 Finally published it with a little over a month delay
Thoughts: It was a fun project, made me happy to think about it, and write my experience
Day 65: 2022-11-21
Today’s Progress: #100DaysOfCode Day 65
I’ve found another set of interesting issues with my sqlldr ctrl:
🔢 If I load from a CSV field that has >255 characters, I have to set the char number
🗒️ I can not easily load blob data, even if it’s text
📅 Date format is needed if it’s not the default
Thoughts: I start to get the hang of working with Oracle. It’s a bit tiring though.
Day 66: 2022-11-22
Today’s Progress: #100DaysOfCode Day 66
I looked into linters and formatters to see which ones are trending in 2022 to pick my new favorite.
I see now I can even choose between opinionated and configurable
Thoughts: I like pylint and black for python. ESLint and prettier for javascript
Day 67: 2022-11-23
Today’s Progress: #100DaysOfCode Day 67
I took a deep dive into Oracle session management, session parameters, session pools, and working with cx_oracle in general
Thoughts: It’s not the easiest and most straightforward stuff, but getting into it
Day 68: 2022-11-28
Today’s Progress: #100DaysOfCode Day 68
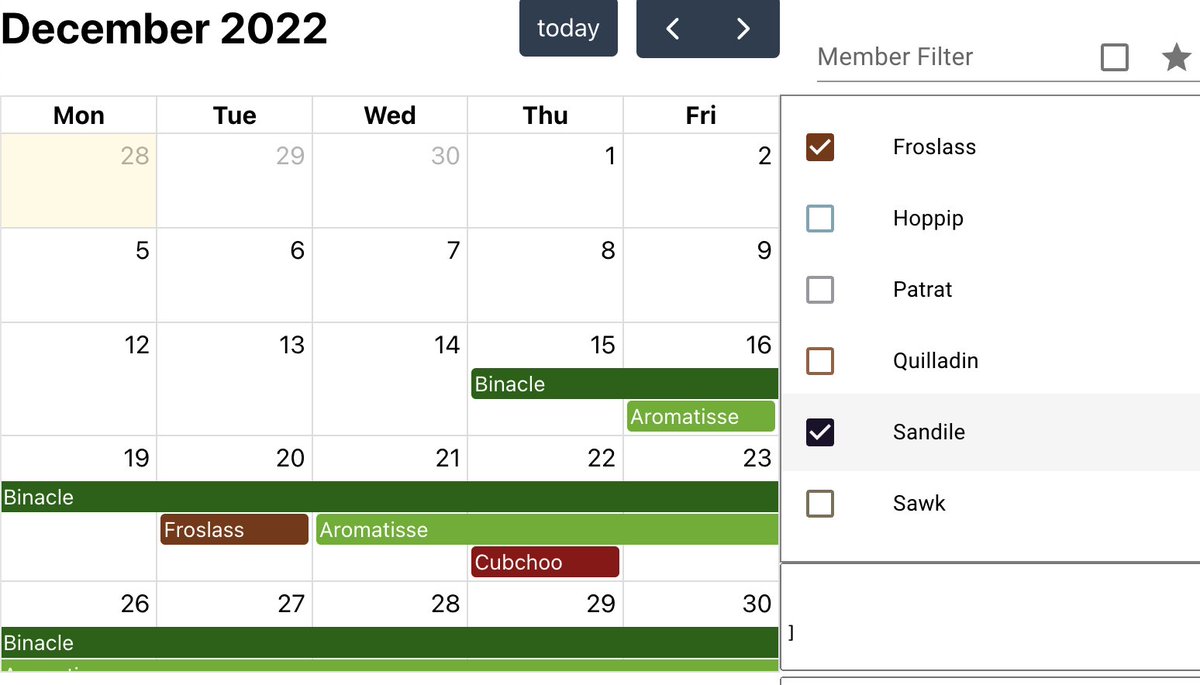
The time has come again when many team members can possibly be on vacation at once
🎄 I dusted off my calendar visualization for this festive time
🎨 Colored the checkmarks
⭐️ Added a team selector with localStorage persistence
Thoughts: It was nice to create merge requests, I’ve finished 3 of the tasks I’ve been wanted to do for so long.
Link(s) to work: Absence Calendar

Day 69: 2022-11-29
Today’s Progress: #100DaysOfCode Day 69
⛳️ Today, I submitted to my last category in Hungary’s largest IT competition #oitm .
📈 I collected my stats from this year, which are available now
✍️ Wrote my annual blog post about it, where I’ll post my results as soon as they’re available
Thoughts: I forgot to post the link here… nevermind Adding it manually here
Link(s) to work: Blog post
Day 70: 2022-11-30
Today’s Progress: #100DaysOfCode Day 70
I’ve tried out plugins in FullCalendar to get a weekly view in my Calendar Application.
I’ll also be able to add recurring events and click handling for events later on if I’ll need some other custom behavior
Thoughts: It was simpler than expected, I had some trouble with the version numbers, otherwise it was fine
Day 71: 2022-12-01
Today’s Progress: #100DaysOfCode Day 71
Today is the first day of #AdventOfCode
I dusted off my solutions repo and solved the first problem in around 8 minutes
Tip: don’t forget to consider the last batch if you’re inserting them iteratively. The case was really nice
4:02 ⭐️ 7:33 🌟
Thoughts: I forgot of course, but some nice placed newlines at the end of the input helped
Link(s) to work: 2022 day 01 by budavariam · Pull Request #5 · budavariam/advent_of_code
Day 72: 2022-12-02
Today’s Progress: #100DaysOfCode Day 72
The 2nd #AdventOfCode was a fun task.
I mistakenly swapped the ROCK and SCISSOR mapping values… I double-checked everything afterward.
Made me lose a lot of precious time, but still 32:12 ⭐️⭐️
25:02 ⭐️ 32:12 🌟
Thoughts: I’m happy that I did not overengineered this task, nor did I did the checks manually. But I typed a lot to keep the variable names clear. It seems that I’m not a competitive programmer
Day 73: 2022-12-03
Today’s Progress: #100DaysOfCode Day 73
It took me a while to understand the #AdventOfCode task.
For the second half, I thought It would be much complicated…
I SET the elfxpectation to a higher standard than what would have been necessary.
13:43 ⭐️ 29:12 🌟
Thoughts: I almost lost focus and concentration when my neighbors started the loudest …khm… than they ever did.
That was just about when I got to start to understand the cryptic 2nd half. ofc my headphones were in the other room. The guy lasted for the whole task. Cheers for him…
Day 74: 2022-12-04
Today’s Progress: #100DaysOfCode Day 74
I played with #AdventOfCode
For the first half I came up with the math formula quickly, for the second half I could not get it right at this time of the day, so I generated the ranges and looked at set intersections for quick win
5:03 ⭐️ 14:24 🌟
Thoughts: Note to self, a pencil and a piece of paper would have helped
Day 75: 2022-12-05
Today’s Progress: #100DaysOfCode Day 75
I just completed “Supply Stacks” - Day 5 - Advent of Code 2022 #AdventOfCode
I started with regexps, then figured out a much simpler way
28:14 ⭐️ 33:47 🌟
Thoughts: I was scared af first from the input format, overcomplicated it then simplified my method. It calmed me that I had an idea on how to finish the part with the instructions, and I knew how to prepare the data for it.
Link(s) to work: Day 5 - Advent of Code 2022
Day 76: 2022-12-06
Today’s Progress: #100DaysOfCode Day 76
I’ve completed “Tuning Trouble” - Day 6 - Advent of Code 2022 #AdventOfCode
Today I had great use of TDD in my AoC code, there were nice and not so nice test cases that helped me figure out what I missed at first
9:43 ⭐️ 11:05 🌟
Thoughts: I had some initial optimize step that helped. e.g I did not want to mess with the special case of the first N characters, so my for loop could be (c)lean. I knew I only need to care about the last N numbers so it made sense to use deque instead of a list for it. I played with the thought of having a counter, but I don’t know its interface enough, I’ll need to revisit it.
Link(s) to work: Day 6 - Advent of Code 2022
Day 77: 2022-12-07
Today’s Progress: #100DaysOfCode Day 77
I’ve completed “No Space Left On Device” - Day 7 - Advent of Code 2022 #AdventOfCode
I did not choose the proper data structure for this, though I was lucky that there weren’t too tricky requests. It just worked
36:15 ⭐️ 49:17 🌟
Thoughts: It scared me at first, started coding without thinking too much about how it should go. In retrospect I should have represented it in a graph form, and write a proper graph traversal
Link(s) to work: Day 7 - Advent of Code 2022
Day 78: 2022-12-08
Today’s Progress: #100DaysOfCode Day 78
I’ve completed “Treetop Tree House” - Day 8 - Advent of Code 2022 #AdventOfCode
I got tricked by the indices to prepare for duplicates. For the second part I needed to completely rewrite my index generation logic
33:20 ⭐️ 81:10 🌟
Thoughts: This was the first day that I needed pan and paper. Note to self if it’s taking many trials to debug I might not do it the right way. I should simplify the code and go foolproof iterative instead of smart tricky.
Link(s) to work: Day 8 - Advent of Code 2022
Day 79: 2022-12-09
Today’s Progress: #100DaysOfCode Day 79
I’ve completed “Rope Bridge” - Day 9 - Advent of Code 2022 #AdventOfCode
It was fairly straightforward. The description still had the whole algorithm.
28:05 ⭐️ 38:43 🌟
Thoughts: I’m starting to lose the enthusiasm to wake up early and compete with the company members. I’m still the one having the most points, it’s just I start to feel like I can not concentrate in the morning.
Link(s) to work: Day 9 - Advent of Code 2022
Day 80: 2022-12-10
Today’s Progress: #100DaysOfCode Day 80
I’ve completed “Cathode-Ray Tube” - Day 10 - Advent of Code 2022 #AdventOfCode
I spend too much time debugging, and tried to fix my timeline logic, I should have wrote a simpler code for the first half
49:00 ⭐️ 64:27 🌟
Thoughts: I don’t think enough, takes me too long to understand the tasks… it’s getting tiring too much, but getting through
Link(s) to work: Day 10 - Advent of Code 2022
Day 81: 2022-12-11
Today’s Progress: #100DaysOfCode Day 81
I’ve completed “Monkey in the Middle” - Day 11 - Advent of Code 2022 #AdventOfCode
Today I slept well, and I have no regrets. I had a feeling that today’s task is going to be crazier than usual.
128:04 ⭐️ 151:40 🌟
Thoughts: The challange was hard to comprehend, but straightforward to implement
Link(s) to work: Day 11 - Advent of Code 2022
Day 82: 2022-12-12
Today’s Progress: #100DaysOfCode Day 82
I’ve completed “Hill Climbing Algorithm” - Day 12 - Advent of Code 2022 #AdventOfCode
I overslept a little. Upon starting, I immediately recognized that I’ll need at least a breadth-first search
61:47 ⭐️ 70:02 🌟
Thoughts: I’ll need to create a helper for basic structures like bfs, a*, I’m reinventing the wheel every time
Link(s) to work: Day 12 - Advent of Code 2022
Day 83: 2022-12-13
Today’s Progress: #100DaysOfCode Day 83
I’ve completed “Distress Signal” - Day 13 - #AdventOfCode 2022
Some things that I already knew but came in handy for today’s task:
- eval is not always evil
- lt and eq makes a py class sortable (see functools - total_ordering)
44:01 ⭐️ 65:13 🌟
Thoughts:
Day 84: 2022-12-18
Today’s Progress: #100DaysOfCode Day 84
I worked on my Crossword Puzzle. I added an option to the webcomponent, to let the developers specify the preferred layout orientation to be horizontal or vertical.
On mobile vertical usually works better for me
Thoughts: Finally I took the time to finish it
Day 85: 2022-12-30
Today’s Progress: #100DaysOfCode Day 85
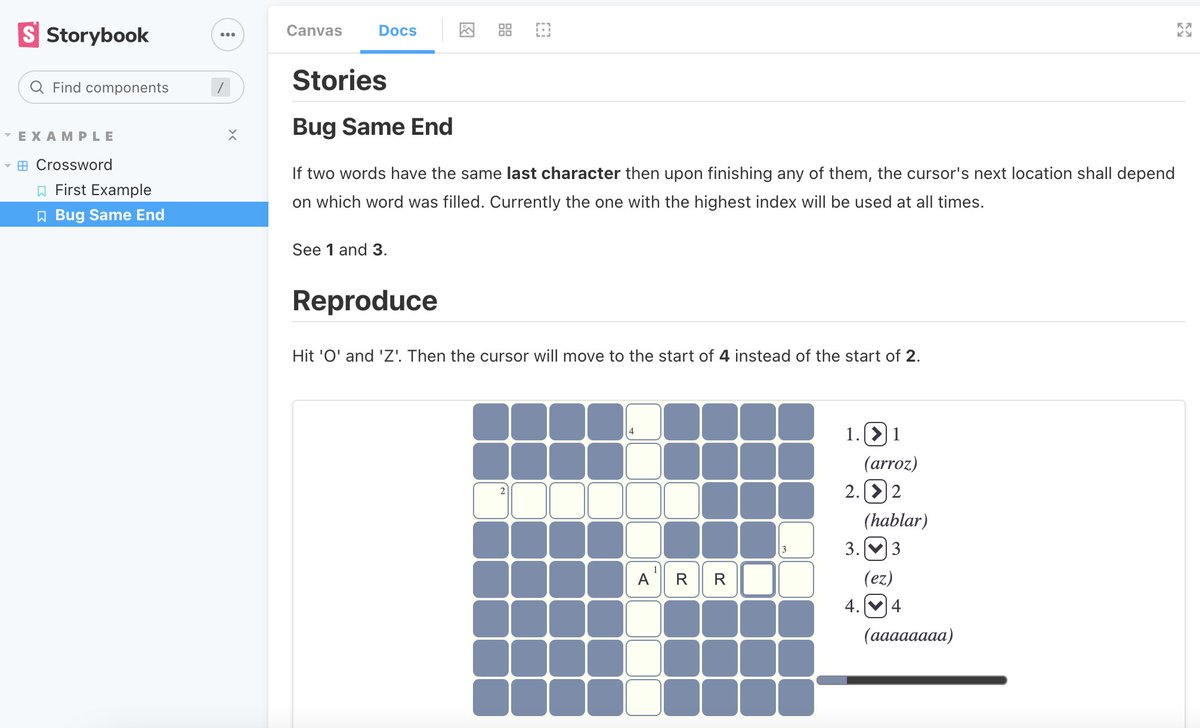
📖 I’ve added @storybookjs to my crossword project
👷 I’ve updated my React component to make it able to load any initial state externally
🪲 I’ve added a known bug as a story to the Docs page
⌛️ I hope I’ll be able to reproduce bugs easier
Thoughts: It felt nice to code a bit. The code is still a mess, but I could add this functionality without much change and only some new fields were needed.

Day 86: 2023-01-02
Today’s Progress: #100DaysOfCode Day 86
🎉 One of my new year’s resolutions was to personalize my task management flow, to figure out what works best for me
🗝️ I decided to update the current one instead of starting from scratch
♻️ As the first step, I will collect rolling tasks with awk
Thoughts:

Day 87: 2023-01-10
Today’s Progress: #100DaysOfCode Day 87
🎬 I’ve tried out the Interaction tests in #storybook for my crossword, it’s smooooth
✨ I’ve released a new version (0.0.12), that automatically uses the vertical layout for mobile, and developers can set their preferred format on their site
Thoughts: It’s working on firefox, not working on Chrome… strange… could be the device detector
Day 88: 2023-01-18
Today’s Progress: #100DaysOfCode Day 88
🇪🇸 To celebrate the first week of getting back to Spanish class, I’ve published the initial POC version of my Word Matching game for my Spanish learning class
🦉 Inspired by Duolingo’s Match Madness mini-game
🚧 It’s heavily under development
Thoughts: Many things are still missing. Starting with the word randomizer.

Day 89: 2023-01-22
Today’s Progress: #100DaysOfCode Day 89
🧦 I improved my word-pairing game today
🪟 I added fade out effect to the disappearing elements
♻️ I’ve added a randomizer to the initial word list
Thoughts:
Day 90: 2023-01-26
Today’s Progress: #100DaysOfCode Day 90
I’ve found a tutorial on how to turn my 11ty site into a PWA in 5 minutes.
So I spent the next 2 hours figuring out how to do it without those outdated packages, and with the latest 11ty version, that works with a subpath 🤣 #workbox
Thoughts: It was frustrating, but the end result is satisfying
Day 91: 2023-01-29
Today’s Progress: #100DaysOfCode Day 91
🔬 I utilized #pytesseract for Optical Image Recognition (OCR), and wrote a custom logic to handle my specific case of tabular data with some given constraints
📚 Now I’m able to expand my word dictionary for my Spanish learning site from real dictionaries
Thoughts: It was not simepl, but worth it in the long run
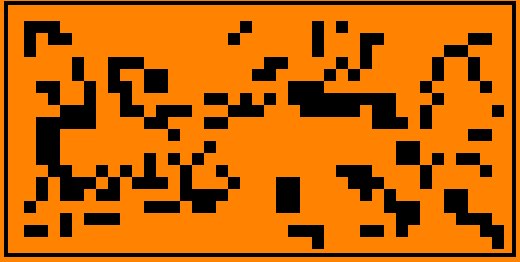
Day 92: 2023-01-30
Today’s Progress: #100DaysOfCode Day 92
I’ve improved my OCR code with a viz to create an annotated image of how my program interpreted the input data.
Basically, the different columns are marked with separate colors in the happy path.
In unsuccessful cases, I have an excellent debug helper.
Thoughts: It has a bunch of room for improvement, though I try to aim for the ones with visible results. Pun intended.
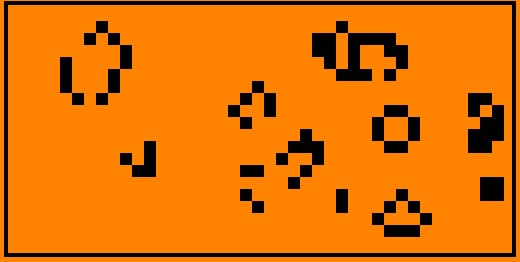
Day 93: 2023-02-10
Today’s Progress: #100DaysOfCode Day 93
I fine-tuned my custom OCR logic today.
🔝 Sometimes the order was messed up upon reading the items, so I added sorting by Y
🛠️ Now that I have a working code, I started to make it more understandable
📈 Refactored other parts to make it easier to expand
Thoughts: I realised I could just read by lines, and not by character blocks, many of my logic might not be needed. There’s a strange problem sometimes it does not know which is which column…
Day 94: 2023-03-03
Today’s Progress: #100DaysOfCode Day 94
🏗️ I generalized my #python dictionary #ocr script
🪂 From now on it can handle pages with multiple paragraphs
🗿Unknown artifacts still need manual preprocess. However it is a huge milestone. I was able to process 300 pairs in one go, as opposed to 40
Thoughts: It felt really great, tried to make the code quality better as well. I’m happy with the algorithm I came up with by myself to detect the whitespace columns. It was also challenging to generalize my code to still keep the reading order, and not to connect the wrong values. While keeping the previous functionality to annotate the image and provide the results in a text file.
Day 95: 2023-03-11
Today’s Progress: #100DaysOfCode Day 95
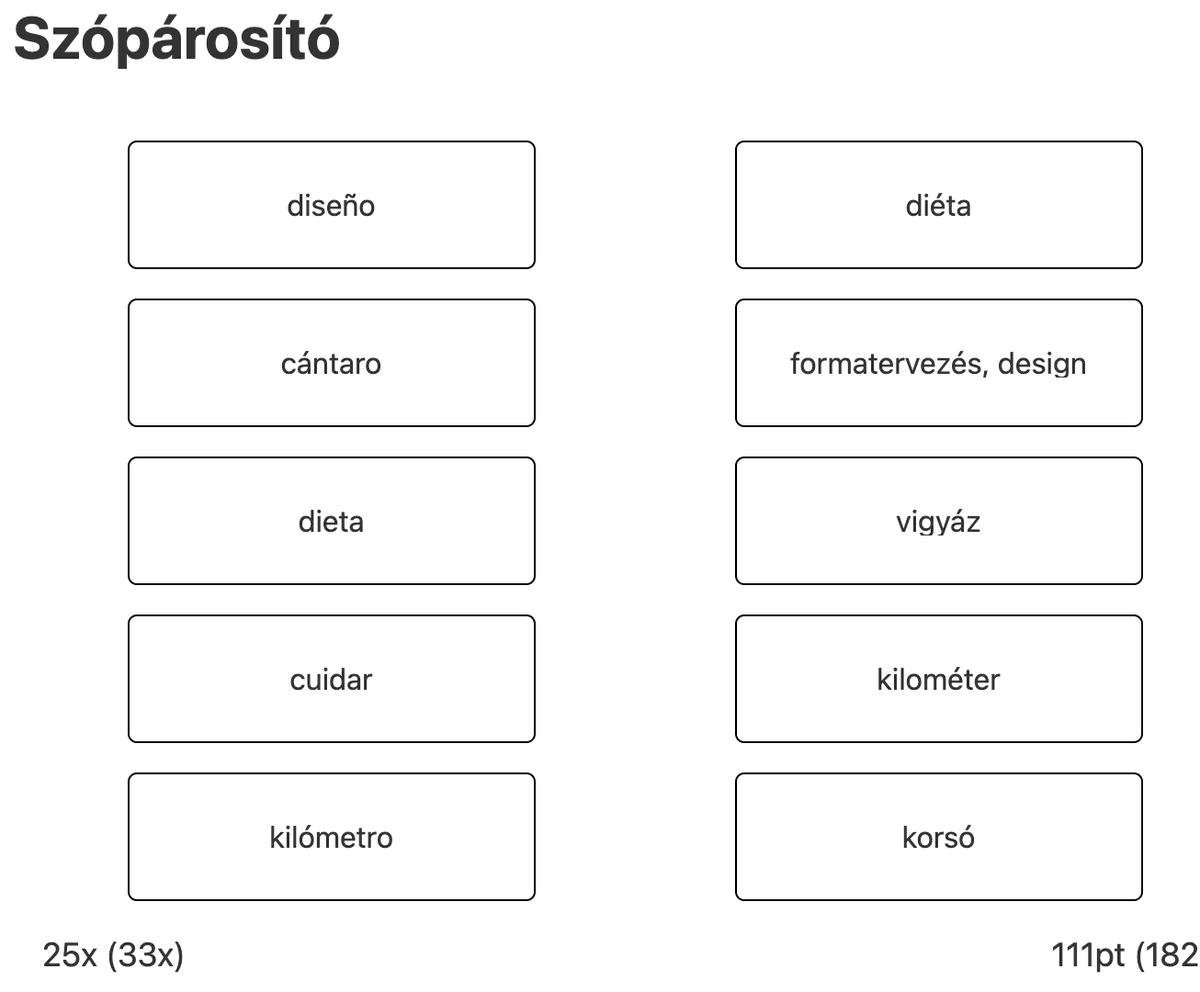
🎯 I added score and streak counter to my webcomponent-word-matcher lib
👓 turn on with “showScore” property from v0.0.5
💾 max values are saved, they show up in brackets if higher than the current score/streak
⏪ reset max values by clicking on them
Thoughts: It took way more time than expected. The code is a mess, I decided to hide the repo. It was fun implementing this change though.

Day 96: 2023-03-15
Today’s Progress: #100DaysOfCode Day 96
🛗 As holiday recreational coding, I dusted off #elevatorSaga, and started to think about lift control algorithms
🇪🇸 I updated my Hungarian - Spanish dictionary searcher to handle each keystroke. Feels way smoother
Thoughts: Now I need to clean the dictionary data, and add my own words
Link(s) to work: Learning Spanish Szavak
Day 97: 2023-03-18
Today’s Progress: #100DaysOfCode Day 97
📦 I simplified my npm package release process even more
🪵 Created a python script to update the #KeepAChangelog file
🤖 I tried #promptEngineering with #ChatGPT for the base. It was more tiring to get it to write the correct code than writing it myself
Thoughts: It was fun that I did not have to worry about getting started, and create the wireframe, but I got frustrated that it removed code and recreated sections. I was not clear in my isntructions enough, it repeated code, added unnecessary regular expressions. It was a great journey for me, and at least it gave me ideas that I could use later in the code. I decided to take over control when if was almost working.
Day 98: 2023-03-20
Today’s Progress: #100DaysOfCode Day 98
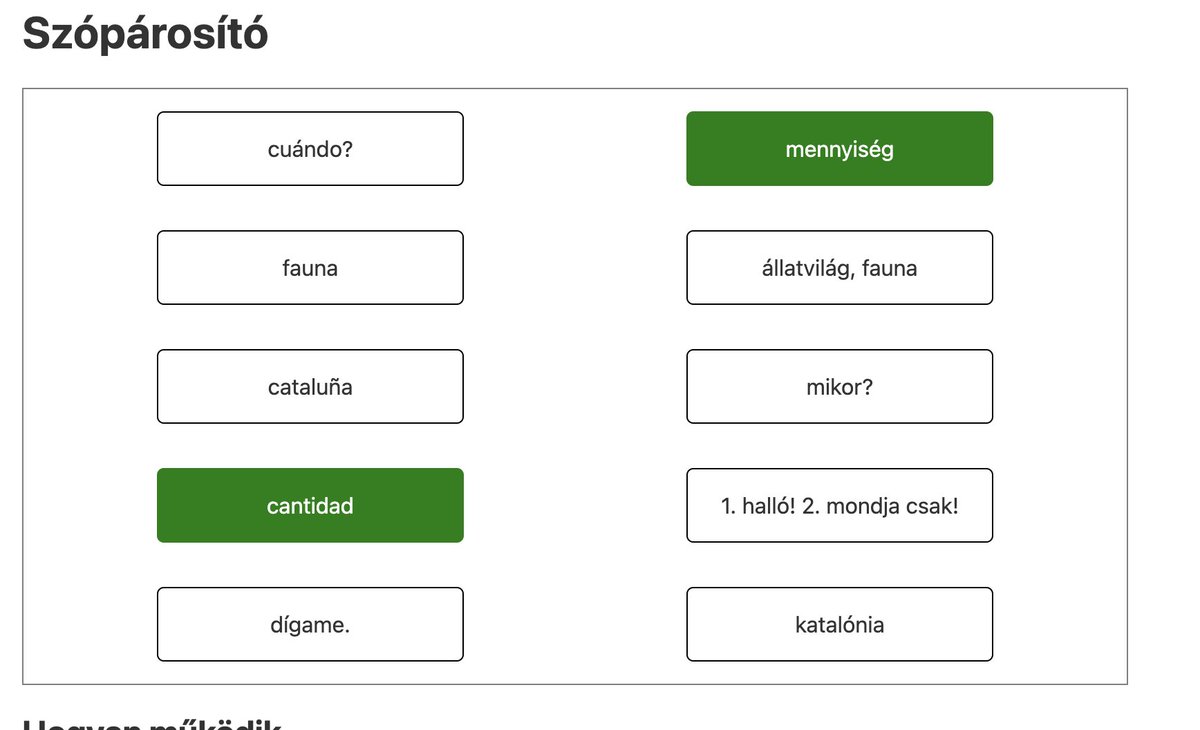
🤓 I’ve added a connection counter to my word-matcher. With two level of difficulties
🧮 Easy tells you exactly how much connections can be made (see image)
⚠️ Medium warns you more and more when less than half of the lines are pairs
Thoughts: It was a fun way to solve a problem I faced, that it lowered my confidence that I did not know how much connections were there…

Day 99: 2023-03-26
Today’s Progress: #100DaysOfCode Day 99
🥷 I’ve added auto-ignore rules to my Timesheet helper page ⏲️ From now on I can immediately focus on the relevant hours. It’s also saved to the browser
🍽️ Categories like traveling and cooking won’t need extra hide action anymore
Thoughts: I did it a few days ago actually, but forgot to log it. It’s immediately helpful, there are some clients/projects that I always hide, I might add a separate input for ignoring projects as well. It’s almost time to make the code a bit nicer as well…
Link(s) to work: Time Tracker
Day 100: 2023-03-29
Today’s Progress: #100DaysOfCode Day 100
🦀 For this day I planned to start learning Rust
🔬 Or even micropython
💆 But life happened. I missed a massage appointment, so I wrote a google apps script to fetch the appointments from a doc, create calendar events, and also invite the one who booked
Thoughts: This was one of the best coding sessions so far